
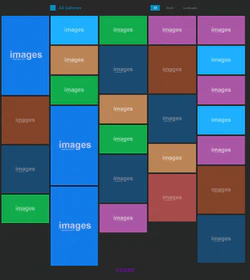
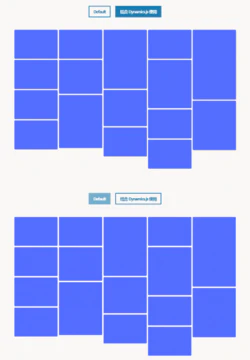
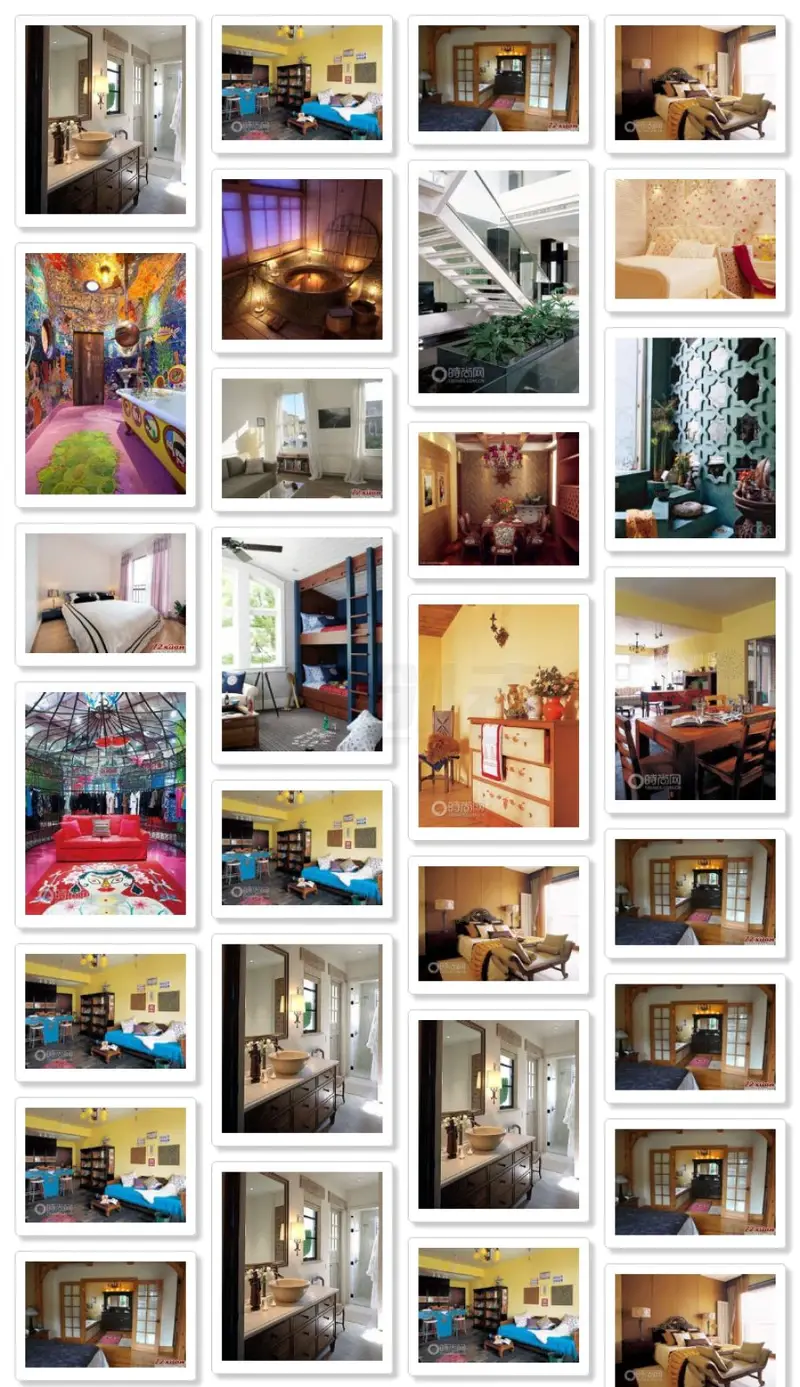
带有分散效果的自适应自动加载原生javascript瀑布流
举报素材
- 违法信息
- 作品侵权
- 素材质量
带有分散效果的自适应自动加载原生javascript瀑布流,主要视觉体验为图片元素等宽不等高,图片元素之间的水平排序参差不齐,而且随着滚动条的滚动,数据会进行异步的加载,这样的布局有两个好处,1-有视觉的冲击力,比较好看;2-图片元素能够保持原始比例,不会被拉伸。