什么是 HTML?
HTML 是用来描述网页的一种标记语言,它需要一整套标记标签 (markup tag)构成。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- HTML 标记语言拥有一套完整的标记标签(markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML 文档也叫做 web 页面
HTML 代码实例
下面给出一个最基本的 HTML 实例演示代码,演示一下了解 HTML 结构吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>开创者教程(kaicz.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>HTML 结构解析

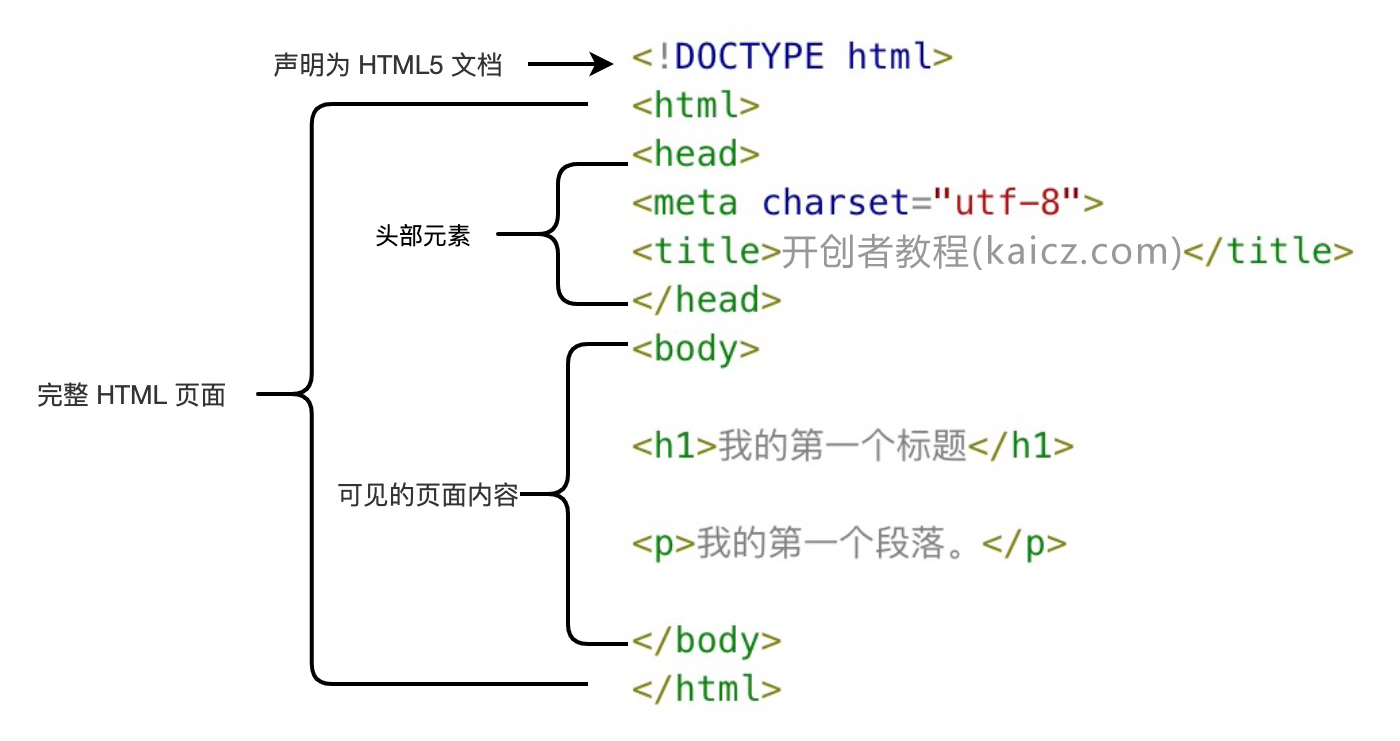
如图所示,一个基本的 HTML 文档由以下主要部分构成:
- <!DOCTYPE html>:声明文档类型为 HTML5,告知浏览器要使用 HTML5 的标准来解析页面。
- <html>:HTML 文档的根元素,包含整个 HTML 页面的内容。
- <head>:包含文档的元数据,如字符编码、页面标题等。
- <meta charset="UTF-8">:设置字符编码为 UTF-8,确保页面可以正确显示各种语言的字符。
- <title>:设置页面在浏览器标签上显示的标题。
- <body>:包含了网页的可见内容,如文本、图像、链接等。
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag),通常是由尖括号(<>)包围的关键词组成。
- HTML 标签是由尖括号包围的关键词组成,比如 <html>
- HTML 标签包含双标签(比如 <b> 和 </b>)和单标签(比如 <hr>)
- HTML 双标签中,第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
- HTML 单标签(也称为空标签),指的是不需要结束标签的标签,比如<br>
<标签>这里是标签里的内容</标签>HTML 元素
HTML 元素是由标签和标签所包含的内容共同组成,不仅包含了标签,还涵盖了标签之间的文本、图片、其他嵌套元素等内容。
- HTML 元素是由标签和内容组成,比如 <p>这是一段网页内容。</p>
- HTML 元素类型:结构元素、文本元素、列表元素、链接和图像元素、表格元素、表单元素
- HTML 结构元素:<html>元素、<head>元素、<body>元素
- HTML 文本元素:标题元素(<h1> - <h6>)、段落元素(<p>)、强调元素(<em>、<em>)
- HTML 列表元素:无序列表元素(<ul>和<li>)、有序列表元素(<ol>和<li>)
- HTML 链接和图像元素:链接元素(<a>)、图像元素(<img>)
- HTML 表格元素:表格元素(<table>)、行元素(<tr>)、单元格元素(<td>和<th>)
- HTML 表单元素:表单元素(<form>)、输入元素(<input>)、文本域元素(<textarea>)、文本域元素(<select>和<option>)
<p>这里的内容,加上外面的标签,一起组成元素<p>HTML 网页结构
下面是一个可视化的HTML页面结构:
<html>
<head>
<title>页面标题</title>
</head>
<body>
</html>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
</body>
HTML 发展历程
| HTML 版本 | HTML 发展历程 |
|---|---|
| HTML 1.0 | 1993 年发布,是 HTML 的首个版本,功能非常基础,仅能实现简单的文本和超链接展示。 |
| HTML 2.0 | 1995 年发布,引入了更多的元素和属性,如表单元素(文本框、按钮等),为网页交互性奠定了基础。 |
| HTML 3.2 | 1997 年发布,增加了表格、表单等元素,完成了样式表的初步应用,让网页的布局和表现更丰富。 |
| HTML 4.01 | 1999 年发布,一个广泛应用的版本,增强了对样式和脚本支持,引入了框架(Frames)等特性。 |
| XHTML | 2000 年发布,它是 HTML 向 XML 过渡的版本,遵循更严格的 XML 语法规则,让网页代码更规范、结构化。 |
| HTML5 | 2014 年发布的 HTML 最新版本,引入语义化标签(<header>、<nav>、<article> 等)、多媒体元素(<audio>、<video>)、画布(<canvas>)、本地存储等新特性,大幅提升网页功能与性能,对移动设备支持更佳。 |
<!DOCTYPE> 声明
<!DOCTYPE>声明(文档类型声明)其主要作用是告知浏览器当前文档所使用的 HTML 版本规范。
HTML5 声明是目前最为常用的声明方式,它的语法非常简洁,因为 HTML 5 是一种向后兼容的标准,声明如下:
<!DOCTYPE html>HTML4.01 声明允许使用一些已被弃用但仍广泛使用的标签和属性,适合对旧代码进行升级或维护的场景。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">XHTML 1.0 声明在一定程度上允许使用一些不太规范的标签和属性,方便开发者从 HTML 向 XHTML 过渡。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">查看完整网页声明类型 DOCTYPE 参考手册。
评论区 0
发表评论
教程介绍
HTML 超文本标记语言,一种用于创建网页的标准标记语言,在浏览器上运行和解析。
60
章节
2,124
阅读
0
评论

