什么是 TensorFlow.js?
TensorFlow.js 是 Google 推出的 JavaScript 机器学习库,它允许我们在浏览器中构建、训练和部署机器学习模型。
借助 TensorFlow 的 JavaScript 版本,我们可以为任何 Web 应用程序添加机器学习功能。
✅ 主要特性包括:
- 浏览器端机器学习 - 无需服务器即可运行模型
- GPU 加速 - 通过 WebGL 实现高性能计算
- 丰富的模型库 - 提供图像识别、自然语言处理等预训练模型
- 跨平台支持 - 兼容各种现代浏览器和移动设备
使用 TensorFlow
✅ 在网页中使用TensorFlow.js,只需在 HTML 中添加script标签:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@latest"></script>✅ 如果想要使用最新版本TensorFlow.js,可以省略版本号直接引用:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>提示:对于生产环境,建议指定具体的版本号而不是使用 @latest,以获得更稳定的表现。
Tensors
TensorFlow.js 是一个用于定义和操作 Tensors 的 JavaScript 库。Tensors 是该库中最主要的数据类型。
什么是 Tensors?
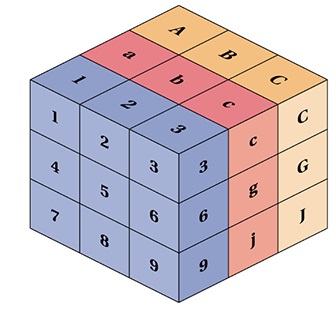
张量(Tensor)本质上与多维数组相似,它包含一个或多个维度的数值数据。可以理解为:
- 标量 (Scalar):0 维张量(单个数值)
- 向量 (Vector):1 维张量(一维数组)
- 矩阵 (Matrix):2 维张量(二维表格)
- 高阶张量:3 维及以上结构
张量(Tensor)可以包含一个或多个维度的数据,具体表现为以下形式:

张量(Tensor)主要包含以下核心属性:
| 属性 | 描述 |
|---|---|
| dtype | 数据类型 |
| rank | 维度数量 |
| shape | 每个维度的大小 |
在机器学习中,术语"维度"(dimension)有时会与"秩"(rank)混用,但需要注意它们的区别:
形状为 [10,5] 的张量既可以称为二维张量,也可以称为二阶张量。
此外,"dimensionality"(维度大小)这一术语也可以特指张量中某一个具体维度的长度/尺寸。
例如:对于一个形状为 [10,5] 的二维张量,其第一个维度的维度大小(dimensionality)为 10。
创建张量(Tensor)
TensorFlow 中的主要数据类型是张量。
可以使用tf.tensor()方法将任意 N 维数组转换为张量:
✅ 数组转张量实例一:
const myArr = [[1, 2, 3, 4]];
const tensorA = tf.tensor(myArr);✅ 数组转张量实例二:
const myArr = [[1, 2], [3, 4]];
const tensorA = tf.tensor(myArr);✅ 数组转张量实例三:
const myArr = [[1, 2], [3, 4], [5, 6]];
const tensorA = tf.tensor(myArr);张量形状(Tensor Shape)
张量也可以基于数组配合形状参数(shape)来创建:
✅ 基于数组配合形状参数创建张量实例一:
const myArr = [1, 2, 3, 4]:
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);✅ 基于数组配合形状参数创建张量实例二:
const tensorA = tf.tensor([1, 2, 3, 4], [2, 2]);✅ 基于数组配合形状参数创建张量实例三:
const myArr = [[1, 2], [3, 4]];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);获取张量值
✅ 可以使用tensor.data()方法获取张量背后的数据:
const myArr = [[1, 2], [3, 4]];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
tensorA.data().then(data => display(data));
function display(data) {
document.getElementById("demo").innerHTML = data;
}✅ 可以使用tensor.array()方法获取张量背后的数组:
const myArr = [[1, 2], [3, 4]];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
tensorA.array().then(array => display(array[0]));
function display(data) {
document.getElementById("demo").innerHTML = data;
}✅ 可以使用tensor.rank()方法获取张量背后的维度(秩):
const myArr = [1, 2, 3, 4];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
document.getElementById("demo").innerHTML = tensorA.rank;✅ 可以使用tensor.shape()方法获取张量背后的形状参数:
const myArr = [1, 2, 3, 4];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
document.getElementById("demo").innerHTML = tensorA.shape;✅ 可以使用tensor.dtype()方法获取张量背后的数据类型:
const myArr = [1, 2, 3, 4];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
document.getElementById("demo").innerHTML = tensorA.dtype;张量数据类型
✅ 张量可支持以下数据类型:
bool(布尔型)- 存储 true / false 值int32(32位整型)- 存储整数值float32(32位浮点型,默认类型)- 存储单精度浮点数complex64(64位复数型)- 存储实部和虚部均为 float32 的复数string(字符串型)- 存储字符串数据
✅ 当你创建张量时,可以将数据类型指定为第三个参数:
const myArr = [1, 2, 3, 4];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape, "int32");反馈提交成功
感谢您的反馈,我们将尽快处理您的反馈

